Table of contents
- It's a fascinating process, isn't it? You type in www.google.com, and within milliseconds, a fully interactive webpage appears before you. But pause for a moment and ponder—what magic occurs in those milliseconds? How does your web browser retrieve that page? This article aims to shed light on the intricate web of connections and interactions that spring into action behind the scenes.
- UNDERSTANDING SERVERS
- DNS: THE BACKBONE OF WEB BROWSING
- The Journey of DNS Resolution
- The Essence of TCP/IP
- Establishing Connections and Ensuring Flow
- The Firewall
- The Role of Load Balancers and Security Measures
- The Role of Load Balancers
- Fortifying Security with HTTPS
- SSL Termination
- The Role of Databases in Web Applications
It's a fascinating process, isn't it? You type in www.google.com, and within milliseconds, a fully interactive webpage appears before you. But pause for a moment and ponder—what magic occurs in those milliseconds? How does your web browser retrieve that page? This article aims to shed light on the intricate web of connections and interactions that spring into action behind the scenes.
This exploration is designed for everyone's curiosity, from software engineers to the casually intrigued reader. The question, "What happens when you type www.google.com into your browser?" is not just a popular interview question; it's a gateway to understanding the vast and dynamic realm of web infrastructure. To navigate this realm together, let's start by defining some key terms that will enhance our journey of discovery.
UNDERSTANDING SERVERS
The term "servers" might seem lofty, but at their core, servers are simply computer hardware or software dedicated to managing incoming requests from clients and delivering appropriate responses back to those clients.
To demystify this concept, let's consider a real-world analogy. Imagine you're at a grocery store, poised to buy some supplies. In this scenario, you—the shopper—make a request to the storekeeper. If all goes well and the transaction is completed, you walk away with your purchase, meaning the storekeeper has fulfilled your request satisfactorily.
Drawing from this analogy, the storekeeper represents the server, attending to all your requests and concerns. Conversely, you embody the client, initiating the request. This interaction is emblematic of the "client-server" relationship, a fundamental principle in the realm of networking.
Armed with a basic understanding of servers, we're now better equipped to delve into the intricate processes that unfold between the client and the server.
DNS: THE BACKBONE OF WEB BROWSING
DNS, standing for Domain Name System, acts as the internet's phonebook, seamlessly translating human-friendly domain names into machine-understandable IP addresses. This translation is crucial for your web browser to navigate the vastness of the internet effectively. Let's break down this process, highlighting its key components and the journey from URL to IP.
Understanding URLs and IPs
URL (Uniform Resource Locator): This is essentially the address of a webpage, guiding browsers to the location where a webpage resides.
IP (Internet Protocol) Address: Represented as a series of digits divided by dots (e.g., 192.168.8.1), an IP address is the digital "home" of a webpage or server. Drawing a parallel with SSH, to connect to a server, one might use a command like ssh ubuntu@192.168.8.1, which relies on knowing the server's IP address.
The Journey of DNS Resolution
DNS Resolution, or DNS Lookup, is a multi-step translation process, involving:
DNS Recursor: The initial point of contact, the recursor, acts like a librarian who receives your query. If it knows the answer (i.e., the IP address) offhand from its cache, it promptly returns it. If not, it begins a quest for the answer by reaching out to the root DNS server.
Root Name Server: Think of this as the index in our library analogy. The root server doesn't know the IP address but knows which "book" or TLD server to refer the query to.
TLD Server (Top-Level Domain): This server narrows down the search, focusing on the last part of the hostname (e.g., ".com" in "google.com"). It then directs the query to the authoritative name server for the final answer.
Authoritative Name Server: The end of the line in our query journey. If this server has the requested record, it sends the IP address back to the DNS recursor. If not, it reports that the record couldn't be found.
Imagine the process concludes successfully, and the hostname is translated into an IP address like https://192.168.8.1 (note: this is a fictional example, not Google's actual IP). Your web browser is now equipped to connect to google.com, utilizing internet protocols to establish a connection.
TCP/IP: The Foundation of Internet Communication
The Internet Protocol Suite, commonly known as TCP/IP (where TCP stands for Transmission Control Protocol), underpins much of our daily internet usage. Whether it's sending an email, streaming a video, or browsing websites, TCP/IP serves as the core set of rules that orchestrates the format and transmission of data across the internet and local networks.
The Essence of TCP/IP
TCP/IP isn't just a single protocol; it's a suite of protocols, a layered framework that facilitates myriad internet activities. At its heart, TCP/IP ensures that digital communication is reliable, orderly, and error-checked, making our online experiences smooth and efficient.
Establishing Connections and Ensuring Flow
The magic begins once a TCP connection is established between your device and the server. This handshake is critical for setting up a secure and stable conduit through which data packets can travel back and forth.
The Firewall
A firewall is a network security system that monitors and controls incoming and outgoing network traffic based on predetermined security rules. A firewall typically establishes a barrier between a trusted network and an untrusted network, such as the Internet. - Wikipedia
Firewalls play a crucial role in network security, acting as gatekeepers between networks by allowing or blocking traffic based on a set of security rules. In the context of web applications and services, firewalls can be positioned at various points in the infrastructure to provide different levels of security and traffic management.
The Role of Load Balancers and Security Measures
For platforms with heavy traffic, such as Google, Amazon, and virtually every other website, managing this traffic is paramount. Enter load balancers—these intelligent systems distribute incoming data requests across multiple servers to prevent any single server from becoming overwhelmed. This not only optimizes website performance but also enhances user experience by reducing load times.
Moreover, these platforms implement rigorous security checks at this juncture to safeguard sensitive data. Before a client is granted access to any protected information, these checks verify the legitimacy and security of the request, serving as a critical barrier against unauthorized access and potential cyber threats.
Navigating Through Load Balancing and Authentication
Load Balancers play a role in ensuring smooth and efficient traffic management across servers. But their responsibility doesn't end there. Alongside distributing network traffic, Load Balancers are guardians of data integrity and security, especially in the face of potential cyber threats.
The Role of Load Balancers
Imagine a team where tasks are distributed evenly to ensure no one member is overwhelmed—this is essentially what a Load Balancer does for web servers. By allocating requests across multiple servers, a Load Balancer ensures no single server bears too much burden, preventing downtime and facilitating quicker response times. This not only optimizes the user experience by reducing load times but also enhances the overall system's resilience and efficiency.
Fortifying Security with HTTPS
Load Balancers are also at the forefront of network security. They have the capability to encrypt and decrypt incoming and outgoing data, acting as a shield against eavesdroppers and cybercriminals. By transitioning connections from HTTP to HTTPS (HyperText Transfer Protocol Secure), they enforce a secure communication channel. HTTPS encapsulates data in a protective layer of encryption, safeguarding sensitive information from potential interception or theft during transmission.
SSL Termination
A key feature of Load Balancers is SSL Termination, where the SSL (Secure Sockets Layer) encryption is deciphered. This process allows the Load Balancer to inspect incoming traffic and make intelligent routing decisions, further enhancing the security and efficiency of data exchange. SSL Termination serves as a crucial checkpoint, ensuring that only authenticated and authorized data passes through to the web servers.
The Web Servers: Delivering the Internet's Content
Within the intricate ecosystem of the internet, Web Servers play a critical role akin to librarians of the digital age. Their primary mission is to store, process, and deliver website files upon request, ensuring that whenever you seek information, it's readily available at your fingertips. Let's explore the layers of functionality and cooperation that make Web Servers pivotal in our online experiences.
Imagine a vast library where every book represents a piece of static web content—HTML pages, images, videos, and various files. Web Servers are the diligent librarians who manage these libraries. When a user (the client) requests a page, the Web Server retrieves the corresponding files from its shelves (storage) and presents them. This content is static, meaning it's prepared and unchanged for every user. It's like handing out identical copies of a book to anyone who asks.
However, the internet isn't just a collection of static pages. Modern web usage demands interaction, personalization, and dynamic content. What happens when a user doesn't just want to read the book but wants to write a note in the margin or ask the librarian for a personalized recommendation?
This is where the collaboration between Web Servers and Application Servers comes into play. While Web Servers excel at serving static content, they pass the baton to Application Servers when dynamic, user-specific content is requested. The Application Server takes into account the user's input, processes business logic as defined by the programmer, and generates personalized content. This could be anything from displaying a user's social media feed to processing a purchase on an e-commerce site.
The transition from static to dynamic content is seamless, thanks to the symbiotic relationship between Web Servers and Application Servers. When a Web Server receives a request that requires dynamic processing, it forwards this request to an Application Server. The Application Server then executes the necessary operations—accessing databases, running applications, processing user inputs—and generates the dynamic content. This content is then passed back to the Web Server, which delivers it to the user's browser.
This elegant relay race ensures that the internet remains a dynamic, interactive space where users can not only consume content but also create and interact with it in meaningful ways.
Application Servers
Application Servers breathe life into static pages, making the web a vibrant and dynamic place. Let's dive into the world of Application Servers and explore their critical role in delivering personalized, dynamic content to users.Application Servers are the wizards behind the curtain, armed with the business logic and code necessary to transform static web pages into interactive, dynamic experiences. They're not just serving up pre-defined content; they're generating new content on the fly, tailored to each user's actions and preferences.
Imagine visiting a social media platform, where your feed updates in real time with posts from friends, targeted advertisements, and personalized recommendations. Or consider an online shopping experience that offers real-time inventory updates, dynamic pricing, and a checkout process that remembers your preferences and addresses. These experiences are made possible by Application Servers.
At their core, Application Servers handle the heavy lifting of generating dynamic content. They process user requests that require more than just fetching static files. This involves executing complex operations, accessing databases to retrieve or update information, and running the applications that drive business logic.
For instance, when a user performs a search on an e-commerce site, the Application Server takes this request and interacts with the database to fetch relevant products. It then applies the business logic (such as sorting by price or relevance, filtering out of stock items) to create a dynamic page that displays the search results tailored to the user's query.
A key player in this process is the database. Databases store the wealth of information that Application Servers need to create personalized experiences. From user profiles and preferences to product inventories and content, databases provide the raw materials that Application Servers sculpt into the web's dynamic content.
When an Application Server needs to generate personalized information or real-time updates, it queries the database, retrieves the necessary data, and uses it to craft the dynamic responses that are then served to users. This seamless interaction between Application Servers and databases ensures that the web remains a constantly evolving, interactive space.
Navigating the Data Vaults: Understanding Databases in Web Infrastructure
Databases are akin to the vast, organized vaults of information, meticulously cataloged and ready to be retrieved at a moment's notice. They are the backbone of the dynamic web, storing the myriad of data that powers real-time updates, personalized experiences, and much more. Let's delve into the essence of databases, their role in web infrastructure, and how they interact with application servers to bring the digital world to life.
Imagine a library that's not just limited to books but contains an expansive array of data types—from personal information and transaction records to movie libraries and beyond. Databases are digital equivalents of this library, structured to facilitate swift access, management, and update of data. This organization is crucial for the efficient retrieval of information, allowing for the swift delivery of web content and services.
Databases can take various forms, from relational databases, which organize data into tables with rows and columns, to NoSQL databases, designed for unstructured data and flexible schemas. Each type serves different needs, depending on the nature of the data and the requirements of the web application.
The Role of Databases in Web Applications
At the heart of any dynamic web application is the ability to provide personalized, real-time content to users. Databases play a critical role in this process, storing not just static data but also user interactions, preferences, and histories. For instance, consider a login page; the information a user submits is stored in a database. This data isn't static—it's actively used for authentication, personalization, and to enhance the user's experience.
The magic happens when databases and application servers work together. When a user interacts with a web application—be it searching for a product, posting on social media, or checking their bank balance—the application server processes this request. It then communicates with the database to fetch or update the relevant data. This data is processed and used by the application server to generate dynamic content, which is then delivered back to the user through the web server.
This loop, from user request to database query, and back to dynamic content delivery, is what makes modern web applications so powerful. It enables not just personalization but real-time updates, complex transactions, and an interactive web experience that was unimaginable in the early days of the internet.
Databases are thus not just repositories of information; they are active participants in the web's ecosystem, enabling the rich, personalized experiences that define the modern internet.

SUMMARY
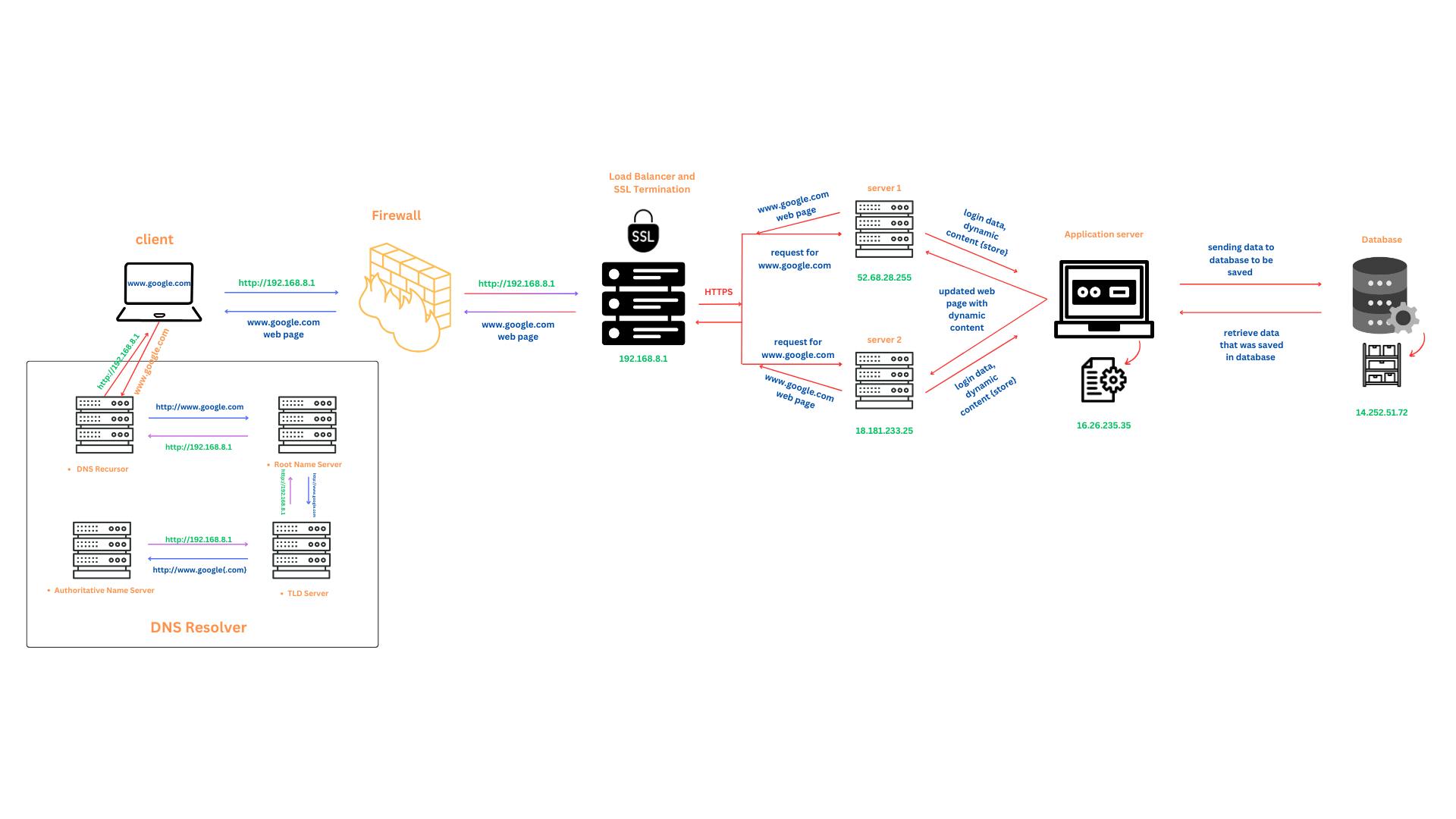
Let's trace the journey from the moment a user types in "www.google.com" to when they receive the fully loaded page. The request initiates a series of interactions—through DNS resolution, TCP/IP connections, and load balancing—until it reaches the web server. But the journey doesn't end there. For dynamic content, the web server liaises with an application server, which in turn interacts with a database to retrieve or update data based on the user's request. This data then flows back through the application server and web server, culminating in the delivery of a personalized, dynamic web page to the user.
With this understanding, whenever you type or search for a platform you are sure what is happening in the background.
